Listado de fotos de Raíces
El problema
El proyecto Raices es la herramienta de gestión integrada de centros educativos de la Comunidad de Madrid. En la versión actual, no permite crear una página imprimible con las fotografías y nombres de todos los alumnos de un grupo.
La solución
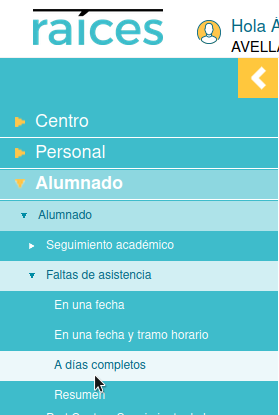
A partir de la pantalla de Faltas a día completo en una unidad en un periodo se puede generar una página imprimible:

Figura 1: Menú de Raices que muestra la página requerida
- En Firefox o Chrome, pulsar las teclas
CONTROL+MAYÚSCULAS+B, hasta que se muestre la barra de marcadores (bookmarks). - Después, arrastrar el recuadro de más abajo a la barra de marcadores
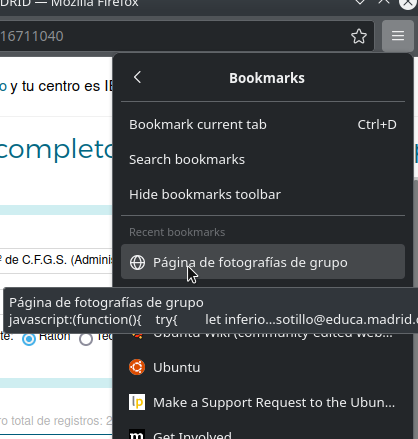
- Cuando se esté visualizando el listado de Faltas a día completo en una unidad en un periodo, pulsar el botón creado usando el menú de bookmarks

Figura 2: Invocar el bookmark desde el menú en Firefox
Explicación técnica
Se puede acceder mediante javascript a la estructura de una página web cargada en el navegador, y copiarla en una nueva página. Puede ser un problema futuro si Raices cambia de versión y modifica la estructura de sus páginas.
La ejecución del programa javascript se hace mediante un bookmarklet, que es un marcador que en vez de enviar el navegador a una página, ejecuta un programa sobre la página ya cargada.
El programa que se ejecuta es el siguiente. Se puede observar que, en 2021, la Comunidad de Madrid aún usa framesets 😵
(function(){
try{
const inferior = window.frames['inferior'];
const principal = inferior.window.frames['principal'];
const cuerpo = principal.window.frames['cuerpo'];
const images = cuerpo.document.querySelectorAll('table.TableData > tbody > tr > td > img');
const names = cuerpo.document.querySelectorAll( 'table.TableData > tbody > tr > td > a');
const ciclo = cuerpo.document.querySelectorAll('select[name=X_OFERTAMATRIC] > option[selected]')[0];
const title = ciclo.title;
const newWindow = window.open();
const newDocument = newWindow.document;
const header = '<head><title>' + ciclo.title + '</title>' +
'<style>body{text-align: center;}'+
'titulo{font-size: 20px;text-align: center;}'+
'img{min-width: 70px;max-width: 70px;}' +
'td{text-align: center;font-size: 12px;}' +
'</style></head>';
newDocument.writeln(header);
newDocument.writeln(`<body>`);
newDocument.writeln(`<titulo>${ciclo.title}</titulo>`);
newDocument.writeln('<table>');
let column = 0;
const maxColumns = 5;
for( let i = 0 ; i < images.length ; i++ ){
const image = images[i];
const name = names[i];
if( column == 0 ){
newDocument.writeln('<tr>');
}
const html = '<td><img src=\''+image.src+'\'><br>'+name.innerText+'</td>';
newDocument.writeln(html);
column += 1;
if( column == 5 ){
newDocument.writeln('<tr>');
column = 0;
}
}
newDocument.writeln('</table>');
newDocument.writeln('</body>');
window.setTimeout( newWindow.print.bind(newWindow), 2000 );
}
catch(error){
console.log(error);
alert(
`Solo funciona en las páginas de:\n 'Faltas a día completo en una unidad en un periodo'\n 'Faltas de asistencia de una unidad en una fecha'\n\nTambién podría ser que la versión de raices es incompatible. Versiones nuevas en alvaro.gonzalezsotillo@educa.madrid.org`
);
}
})();
Para convertirlo en una sola línea, y poder crear el botón de más arriba, hay que convertir en script en una URL de javascript. Utilizo la función de emacs urlenc:encode-region
Actualización 2022-09-21
Este año no soy tutor de ningún grupo, y parece que cuando no se es tutor cambian las páginas mostradas para las faltas. Este código funciona para no tutores:
(function(){
try{
let inferior = window.frames['inferior'];
let principal = inferior.window.frames['principal'];
let cuerpo = principal.window.frames['cuerpo'];
let images = cuerpo.document.querySelectorAll('td.celdaTablaFormFila img.imagenBordeVerde');
let names = cuerpo.document.querySelectorAll( 'td.celdaTablaFormExt td.celdaTablaFormInt td.celdaTablaFormFila > table > tbody > tr:nth-child(2) > td[align=CENTER]');
let ciclo = cuerpo.document.querySelectorAll('td[class=celdaFormTitulo]')[0];
let title = ciclo.innerHTML.split('/')[1];
console.log(names);
let newWindow = window.open();
let newDocument = newWindow.document;
let header = '<head><title>' + title + '</title>' +
'<style>body{text-align: center;}'+
'titulo{font-size: 20px;text-align: center;}'+
'img{min-width: 70px;max-width: 70px;}' +
'td{text-align: center;font-size: 12px;}' +
'</style></head>';
newDocument.writeln(header);
newDocument.writeln(`<body>`);
newDocument.writeln(`<titulo>${title}</titulo>`);
newDocument.writeln('<table>');
let column = 0;
const maxColumns = 5;
for( let i = 0 ; i < images.length ; i++ ){
let image = images[i];
let name = names[i];
if( column == 0 ){
newDocument.writeln('<tr>');
}
let html = '<td><img src=\''+image.src+'\'><br>'+name.innerText+'</td>';
newDocument.writeln(html);
column += 1;
if( column == 5 ){
newDocument.writeln('<tr>');
column = 0;
}
}
newDocument.writeln('</table>');
newDocument.writeln('</body>');
window.setTimeout( ()=> newWindow.print(), 2000 );
}
catch(error){
console.log(error);
alert(
`Solo funciona en las páginas de:\n 'Faltas de asistencia en una fecha y tramo'\n \nTambién podría ser que la versión de raices es incompatible. Versiones nuevas en alvaro.gonzalezsotillo@educa.madrid.org`
);
}
})();